はじめに
Gatsby.jsで開発したブログにGoogle Analyticsを導入しました。 その時の手順を備忘録として残しておきます。
トラッキングIDを発行
まずGoogle Analyticsのページで計測するサイト用のトラッキングIDを発行します。 Googleのアカウントで公式ページにログインしたら、あとは案内通りに設定していけばOKです。 (詳しい手順はこちらを参照して下さい。)
プラグインの導入
まずgatsby-plugin-google-analyticsというプラグインをインストールします。
スターターによってデフォルトでインストールされている場合もあります。
// npm
npm install --save gatsby-plugin-google-analytics
// yarn
yarn add gatsby-plugin-google-analyticsプラグインのインストールは完了です。
gatsby-config.jsを修正
プラグインの導入が完了したらgatsby-config.jsに設定を書いていきます。
下記は設定一覧ですが、すべて設定する必要はありません。
// In your gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
// The property ID; the tracking code won't be generated without it
trackingId: "YOUR_GOOGLE_ANALYTICS_TRACKING_ID",
// Defines where to place the tracking script - `true` in the head and `false` in the body
head: false,
// Setting this parameter is optional
anonymize: true,
// Setting this parameter is also optional
respectDNT: true,
// Avoids sending pageview hits from custom paths
exclude: ["/preview/**", "/do-not-track/me/too/"],
// Delays sending pageview hits on route update (in milliseconds)
pageTransitionDelay: 0,
// Enables Google Optimize using your container Id
optimizeId: "YOUR_GOOGLE_OPTIMIZE_TRACKING_ID",
// Enables Google Optimize Experiment ID
experimentId: "YOUR_GOOGLE_EXPERIMENT_ID",
// Set Variation ID. 0 for original 1,2,3....
variationId: "YOUR_GOOGLE_OPTIMIZE_VARIATION_ID",
// Defers execution of google analytics script after page load
defer: false,
// Any additional optional fields
sampleRate: 5,
siteSpeedSampleRate: 10,
cookieDomain: "example.com",
},
},
],
};trackingIdに発行されたトラッキングIDを書けばOKです。
しかし、これだけでは動きません。
デフォルトだとheadオプションがfalseになっています。
このままだとサイトタグがbody要素に配置されてしまいます。
タグは、各ページの最初のheadタグの直後に追加します。
と書かれている通りに、<head>タグ内に配置しなければなりません。
なので、headオプションをtrueに設定します。
またgatsby-plugin-google-analyticsはgatsby-config.jsの先頭に書きます。
(先頭で読み込まないと正常に動作しない場合があるみたいです。プラグイン公式ページにもトラブルシューティングで載っています。)
module.exports = {
plugins: [
{
resolve: "gatsby-plugin-google-analytics",
options: {
trackingId: "UA-xxxxxxxxx-x", // トラッキングID
head: true, // <head>タグ直後に読み込む
},
},
// 以下ほかのプラグイン読み込み
],
};これでサイトを本番環境にデプロイすればグーグル・アナリティクスが動いているはずです。
Netlifyと連携
configファイルにトラッキングIDをベタ書きしてもいいですが、見られたくない人もいると思います。 方法はいくつかありますが、自分はNetlifyにデプロイしているのでNetlifyで環境変数を仕込むやり方を説明します。
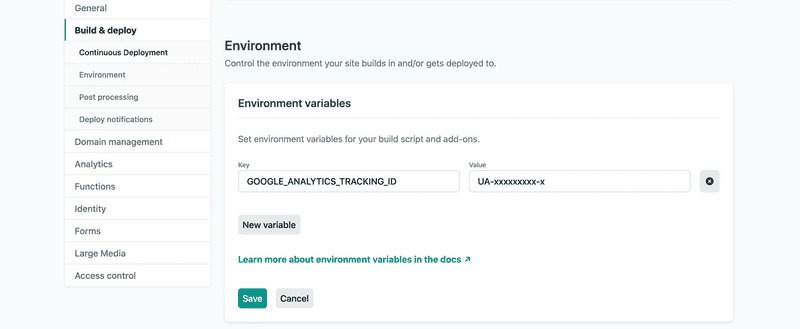
Netlifyで対象のサイトの設定ページにいきます。
Site settingsボタンを押下するとBuild & deployというメニューがあります。
Build & deploy -> Environment -> Environment variablesという項目があるので、ここに環境変数を登録します。
環境変数はkeyとvalueの組み合わせで設定します。
keyに環境変数名、valueに発行されたトラッキングIDを入力して登録すればOKです。
あとはGatsby側でNetlifyに設定した環境変数を読み込みます。
module.exports = {
plugins: [
{
resolve: "gatsby-plugin-google-analytics",
options: {
trackingId: process.env.GOOGLE_ANALYTICS_TRACKING_ID, // Netlify側で設定した環境変数名
head: true,
},
},
],
};これでNetlifyと連携してトラッキングIDを隠しつつアナリティクスの設定ができました。