はじめに
Gatsbyで作ったブログにcanonicalタグを導入しました。
canonicalタグはURLの正規化をするもので、SEO対策の一つとして有効です。
Gatsbyでcanonicalタグはプラグインを導入するか、SEOコンポーネントで現在のURLを取得してcanonicalタグをhead内に設定する方法がありますが、今回はプラグインを導入するやり方で説明します。
インストール
まずgatsby-plugin-canonical-urlsというプラグインをインストールします。
terminal
// npm
npm install --save gatsby-plugin-canonical-urls
// yarn
yarn add gatsby-plugin-canonical-urlsプラグインのインストールはこれで完了です。
設定
次にgatsby-config.jsに設定をしていきます。
gatsby-config.js
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-canonical-urls`,
options: {
siteUrl: `https://www.example.com`,
},
},
]ベースとなるURLをsiteUrlに設定するだけです。
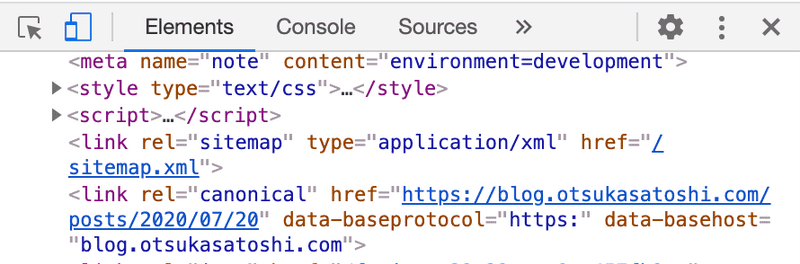
headタグ内にcanonicalタグが設定されてます。
オプション
検索クエリがURLにある場合、stripQueryString: true, でクエリ部分をcanonical urlに含まなくできます。
gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-canonical-urls`,
options: {
siteUrl: `https://www.example.com`,
stripQueryString: true,
},
},
],
}例えばfoo/search?tag=barみたいなURLがfoo/searchとなります。
最後に
canonicalタグの設定もプラグインを使えばめっちゃ簡単にできました。
Gatsbyすごい